Bonjour,
Ce message est un petit rappel. Je prends le temps aujourd’hui, à la lecture de certains messages ici et ailleurs, de rappeler les informations de base pour qu’on puisse travailler correctement ensemble. N’y voyez donc aucune agressivité, je viens de passer une heure à l’écrire alors que je suis très fatiguée (je couve un truc, pas votre faute), et j’aimerais que vous le lisiez avec toute la bienveillance que je m’applique à y mettre compte tenu des circonstances.
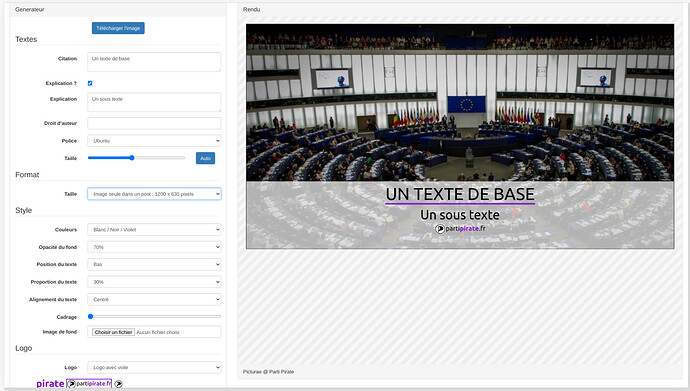
Ce travail présenté ici par Farlistener fait partie des projets du Conseil des Relations Publiques. Cela fait un moment que nous avions projeté de disposer de notre propre générateur d’illustrations, la tâche a longtemps été indiquée dans notre liste de tâches.
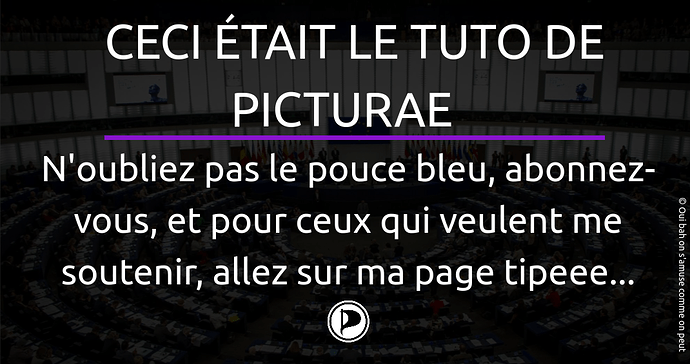
La semaine dernière, après des mois de recherche, j’ai enfin retrouvé le générateur développé par le Parti Pirate Allemand en 2019 pendant les européennes et Farli travaille aujourd’hui et depuis quelques jours, à la demande du CRP, et parce qu’il sait à quel point cet outil peut être pratique pour le CRP et l’équipe communication, à une adaptation française sur mesure.
L’outil original est ici : https://ppic.stoppe-gp.de/fr/
Nos communications officielles sont publiées sur nos outils officiels. Tout ce qui ne l’est pas ne peut être considéré comme officiel.
Ceci étant dit, je ne pense pas faire la promotion de cet outil sur notre site Internet ou les réseaux sociaux du PP afin d’éviter que ce que tu crains ne se produise trop souvent, et même sans cet outil, il y aura toujours un risque que des communications qui sembleraient officielles soient réalisées avec notre charte graphique puisque notre charte graphique est publique.
Je pense qu’on peut décemment envisager que tout ce qui n’est pas validé par le PP est facilement condamnable, et que si des personnes se permettent de détourner notre charte graphique pour nous faire dire des choses que nous n’avons pas dites, soit nous les ignorons (comme on fait la plupart du temps, pour éviter d’y prêter du crédit ou d’y donner de l’importance) soit nous publions un démenti.
Les Pirates font confiance, on peut partir du principe qu’il y a une forme de respect des couleurs partisanes. Il y aura toujours un risque de toute façon, avec ou sans cet outil, donc pour moi cette question n’a pas vraiment de sens.
Si on voulait absolument se protéger de ce genre de pratiques, alors on devrait supprimer nos logos et notre charte graphique de notre Wiki, et compte-tenu de ce que nous défendons, ça n’aurait là encore pas vraiment de sens.
Non, et il est également impossible de contrôler quoi que ce soit en la matière, n’importe qui n’importe quand peut nous faire dire n’importe quoi avec ou sans cet outil.
L’avantage de cet outil est qu’il nous permettra au moins à nous de dire des choses en notre nom proprement.
J’aimerais par ailleurs qu’il nous permette également de déployer des templates dédiés pour certaines occasions, ou pour certains usages le nécessitant en interne.
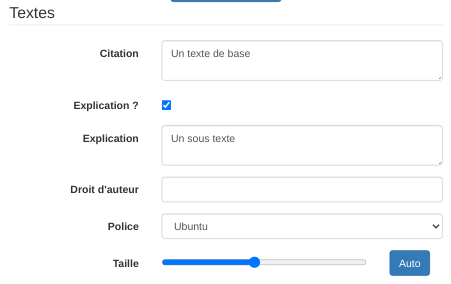
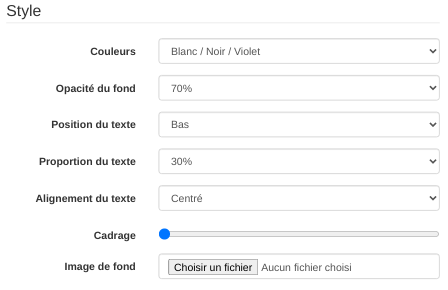
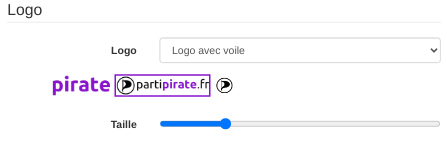
Le Parti Pirate dispose d’une charte graphique qui prévoit les logos qui sont actuellement indiqués sur l’outil (dont le logo partipirate.fr), la police Ubuntu ainsi que les couleurs noir, blanc et violet.
La charte graphique est indiquée dans le Règlement Intérieur du Parti Pirate, Article 424, et l’alinéa 4 prévoit le logo “partipirate.fr” et non “partipirate.org”.
Article 424-4
Pour former un logo “partipirate.fr”, le “.fr” doit être écrit en police ubuntu, normale, noir ou blanc comme le mot “parti”.
Ici, Farlistener ne fait qu’appliquer la charte actuelle prévue dans notre Règlement Intérieur. Et il a pioché les logos qui sont enregistrés sur le Wiki : https://wiki.partipirate.org/Catégorie:Logo
Il est prévu que ces logos, police et couleurs changent légèrement en début d’année avec notre nouvelle charte graphique.
En effet, le Parti Pirate a voté l’adoption du cahier des charges du “Portail Pirate” en juillet dernier, et dans ce cahier des charges nous avons prévu de changer la charte graphique dans les trois mois qui suivent son adoption. Nous avons pris du retard, mais les travaux sont en cours.
Si ça vous intéresse et que vous souhaitez donner votre avis sur les choix graphiques du PP, les rendez-vous sont prévus tous les mardi à 21h sur Discord.
Les réunions communications ont été organisées sur ma proposition pour permettre à tout le monde de participer aux choix en matière de communication du PP.
C’est notamment pendant ces réunions que nous indiquons nos avis sur les orientations et la stratégie de communication du PP.
Ces réunions font l’objet de compte rendus que je veille à diffuser sur des sujets auxquels vous avez tous accès pour vous permettre de réagir.
Le dernier compte-rendu est ici : https://discourse.partipirate.org/t/cr-reunion-communication-du-15-12-2020/21813
Les prochains seront tous publiés ici : https://discourse.partipirate.org/c/equipes-conseils-secretariat/comptes-rendus
Je fais tout mon possible pour communiquer le mieux possible sur toutes nos décisions et sur les orientations que nous prenons, et pour associer le plus de monde possible à ces décisions afin qu’elles soient les plus collégiales possible et surtout pour inciter tout le monde à participer le plus possible.
Aussi, alors que cela fait l’objet de beaucoup d’échanges et que j’entretiens le plus possible une transparence dans les prises de décision en la matière, je ne comprends pas bien pourquoi je lis ici une question sur la charte graphique du Parti Pirate.
Mais j’en profite pour rappeler que nous avons besoin d’aide en la matière, et que toute aide sera la bienvenue, notamment sur les questions de communication graphique et de webdesign.
Et enfin, j’en profite pour rappeler à nouveau que je ne suis pas du tout graphiste, Farlistener non plus, et que toutes ces questions reposent actuellement beaucoup sur lui et moi alors que ce n’est pas du tout notre rayon.
L’idée de disposer de cet outil c’est aussi le seul moyen que j’ai trouvé pour nous rendre la tâche plus facile, notamment pour les publications sur nos réseaux sociaux que je dois réaliser de plus en plus souvent puisque nous produisons de plus en plus souvent du contenu (tant mieux, mais ça repose un peu trop sur moi là, je vous le dis tout net, si on continue comme ça, le jour où je trouve un taf ça risque de faire un gros vide, et le jour où je tombe malade, comme aujourd’hui, il n’y a personne pour prendre le relai, et moi ça m’inquiète beaucoup).
Je vous rappelle que je suis aussi bénévole que vous et que moi aussi j’ai une vie et autre chose à faire que de m’occuper de la communication du Parti Pirate, que ce n’est pas mon métier dans la vie (je ne suis absolument pas graphiste, ni même dessinatrice, je suis simplement autrice, je sais écrire, pas dessiner), et ce n’est pas du tout mon rôle au PP, et d’ailleurs il y a de la place, beaucoup de place, au sein de l’équipe communication, dont je ne suis pas membre, pour toutes les personnes qui souhaiteraient se charger de ces questions là.
Donc, pour résumer, et encore une fois avec bienveillance et bonne humeur et malgré cette lassitude qui transparait sans doute dans mon message :
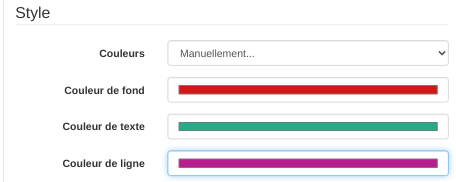
- Si vous avez des remarques sur la forme de l’outil, ce que demande Farlistener, pour rendre cet outil pratique pour l’usage que nous en aurons : c’est le moment de les faire.
- Si vous avez des remarques sur la charte graphique ou nos choix en matière de communication : Tous les mardis à 21h.
- Si vous souhaitez participer à la réalisation de travaux graphiques qui nous éviteraient d’avoir à recourir à ce genre d’outils, il y a de la place au sein de l’équipe communication : Postulez.
Le message initial de Farlistener disait :
Cela concernait l’outil, pas notre charte graphique ni notre stratégie de communication globale.